
Diseño web responsive ¿Qué es y cuáles son sus ventajas?
Todos hemos sufrido alguna vez el desajuste de una página web cuando intentamos abrirla desde un terminal móvil. Pero, gracias al desarrollo web responsive, este problema tiene sus días contados.
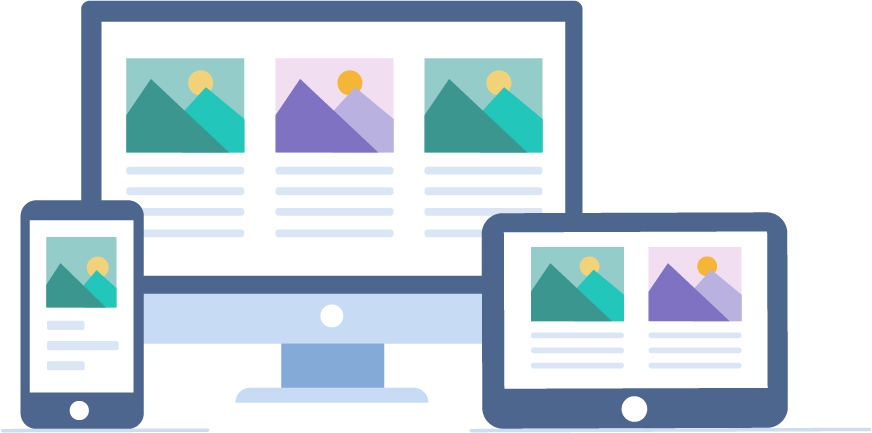
La creciente variedad de dispositivos con conexión a internet en nuestros días, los diferentes tipos de pantallas, dimensiones y orientaciones, han creado la necesidad de un nuevo formato: las páginas web responsive. Esta nueva filosofía de diseño web consiste en la adaptación de las páginas web al terminal, móvil o fijo, que se utilice para visitarlas. Así, podrás visualizar perfectamente las webs que quieras, manteniendo su diseño en Smartphones, tablets, e-books y PC.
¿Cómo funciona el diseño web responsive?
Antes de la llegada de los smartphones y las tablets, las visitas a páginas web se hacían únicamente desde ordenadores. Pero ahora, el móvil ya es nuestro principal dispositivo y el consumo en internet mediante smartphones y tablets es cada vez mayor. De hecho, los españoles pasamos más de 4 horas al día utilizándolos. Con estas cifras, conviene empezar a preocuparse por la apariencia en terminales de este tipo.
Con la tendencia mobile, nace el diseño Web Responsive. Un diseño sencillo, fluido y que se adapta a cualquier dispositivo de forma automática, aprovechando al máximo el espacio disponible.
Así, el diseño responsive hace que los elementos de una página se adapten a todo tipo de pantallas, recolocándolos para que se puedan ver bien sin necesidad de hacer zoom. E incluso eliminando todos aquellos que sean prescindibles para aligerar la carga de la web.
¿Qué ventajas tiene el diseño web responsive?
Si un usuario entra a una web que no sea responsive, no tardará más de 30 segundos en salir de ella y acceder a otra donde sí encuentre la información fácilmente con una experiencia de usuario correcta y agradable. Aparte de esta principal ventaja, el desarrollo web responsive trae distintos beneficios:
Reduce los costos de creación y mantenimiento:
Cuando el diseño de las pantallas es similar entre dispositivos de distintos tamaños, un solo diseño web responsive llegará para que se vea perfecto en cada uno de ellos.
Mejor posicionamiento en buscadores:
Desde hace varios años, Google penaliza a nivel de posicionamiento aquellas webs que no son responsive y que nos se adaptan a los diferentes dispositivos. Esto lo hace, más que nada, porque la experiencia de usuario que ofrecen este tipo de webs es totalmente desagradable. Todos buscamos subir en posicionamiento en el famoso buscador, por lo que un diseño web responsive se hace totalmente necesario.
Mejora la experiencia de usuario y la usabilidad:
Como ya hemos dicho, este tipo de diseño hace de la visita web una experiencia mucho más completa, intuitiva y fácil para sus usuarios. Mejorar la usabilidad de una página web es fundamental para una buena experiencia de usuario, y una web responsive definitivamente lo hace posible.
Mayor conversión y rentabilidad:
Está demostrado que una web responsive tiende a ser más rentable en términos de conversión y ventas. Según Google Think Insights, la experiencia de usuario está directamente relacionada con que éste se convierta en un cliente. Un usuario que se siente a gusto con la experiencia que le ofrece una empresa, tiene una probabilidad del 67% de conversión. Nada mal, no?
Menor tasa de rebote:
Aproximadamente la mitad de los usuarios que se marchan despavoridos de una página web no responsive y normalmente estos usuarios se van a páginas de la competencia. La velocidad de carga y la apariencia del contenido son dos factores que afectan directamente la tasa de rebote de una página web. Todo esto se puede evitar con un desarrollo web responsive.
No existe contenido duplicado:
En los diseños web adaptables, una página web tiene dos versiones, una para ordenadores y otra para móviles. Con dos versiones de tu web corres el riesgo de tener contenido duplicado y todos sabemos que para Google esto no está nada bien. Un diseño web responsive amolda la misma versión web a todos los dispositivos, por lo que puedes olvidarte del contenido duplicado.
¿Cómo saber si una web es responsive?
La forma más fácil de saber si una web tiene un diseño responsive es acceder a ella desde un dispositivo móvil. Cuando todos los elementos se ven correctamente, no tienes que hacer zoom ni se descuadran los textos, lo más probable es que la web sea responsive. También puedes acceder desde el ordenador y activar la versión móvil mediante las teclas Mayús+Ctrl +i y luego pinchando en el icono del móvil.
Si prefieres hacerlo de una forma más profesional, también existen herramientas para conocer si una web es responsive y se adapta a dispositivos móviles. La herramienta más conocida es de Google: Mobile-Friendly Test. Y es tan sencillo como introducir la url y a un click sabrás si tu web es responsive o no.
Efectivamente, una web que carece de un diseño responsive tiene menos probabilidades de sobrevivir. Y no sólo eso, está destinada a estar por detrás de aquellas de sus competidores no sólo en posicionamiento sino en términos de conversiones y ventas. Nuestra recomendación está muy clara: pasarse al diseño web responsive es un must have.